Vue Cli 部屬到 Github 上,研究了許久,以下這裡做步驟筆記,這裡是以 windows 系統為主,需要先安裝 Git 工具,連結放在最下面:
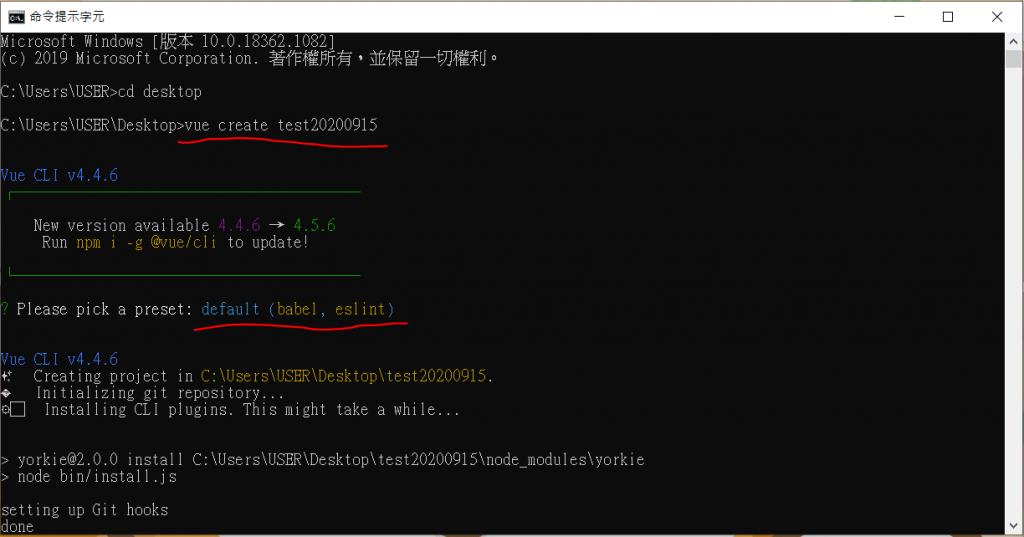
Cli 專案,這裡開 test20200915
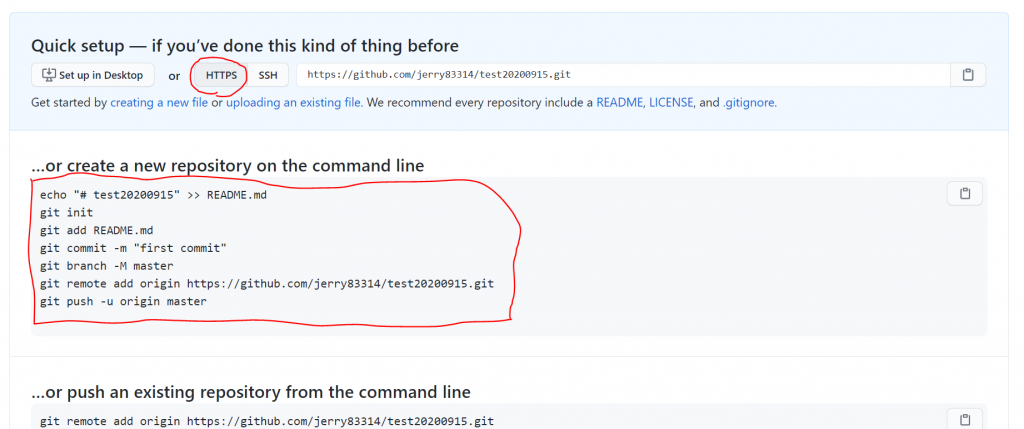
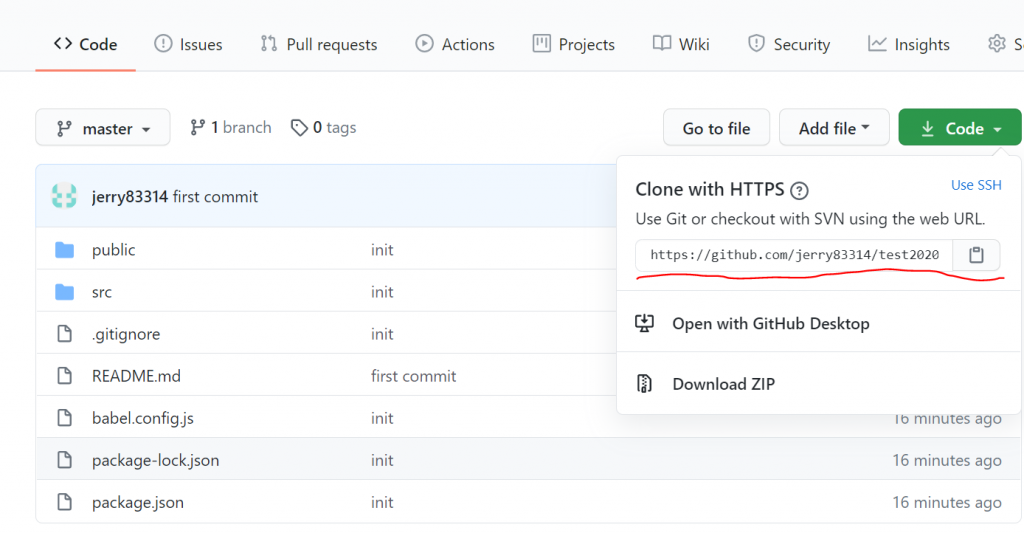
Github 上開一個 repository,採取第一個方法,且是用 HTTPS 模式test20200915 repository:
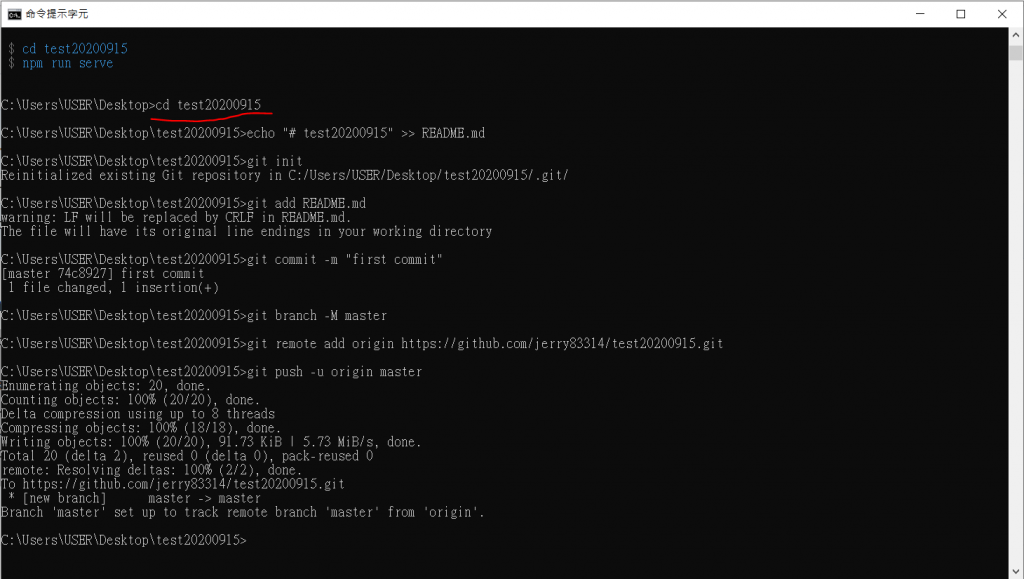
cmd 視窗進入到 test20200915 內,且貼上剛剛 repository 的第一個方法
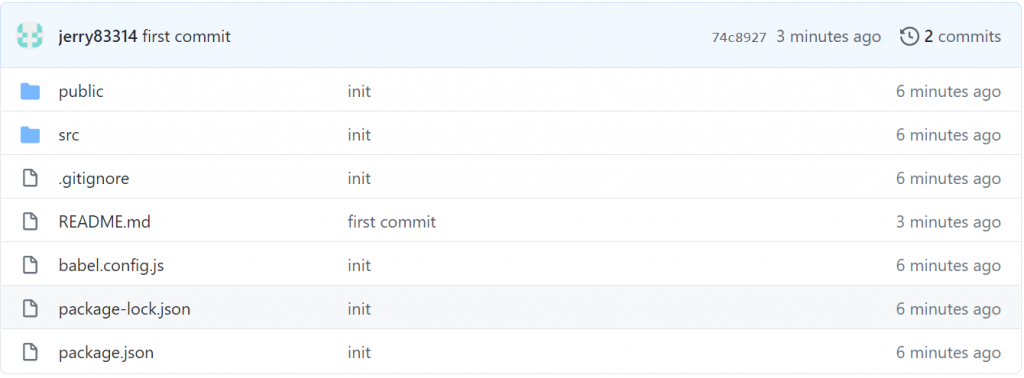
Github 就會有東西上傳上去了
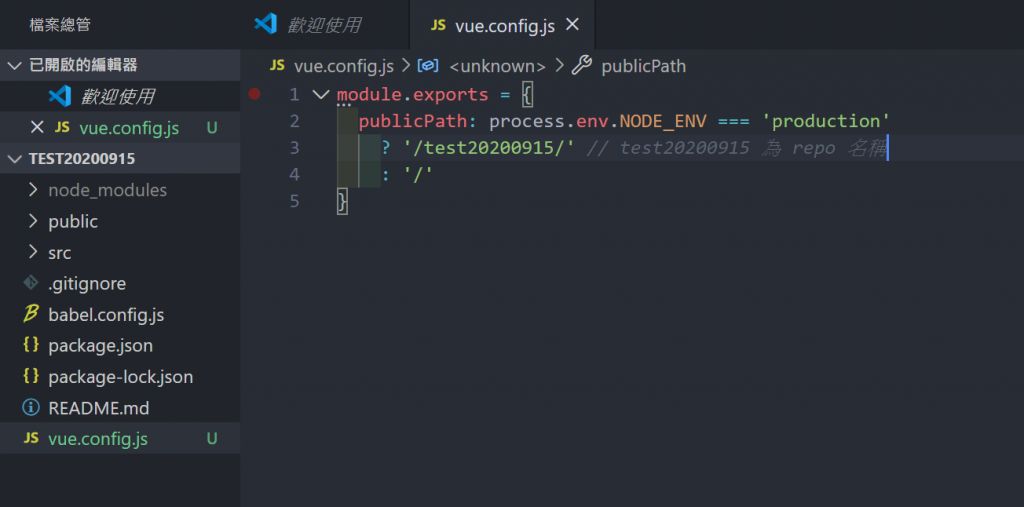
test20200915 專案內,新增 vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/test20200915/' // test20200915 為 repo 名稱
: '/'
}
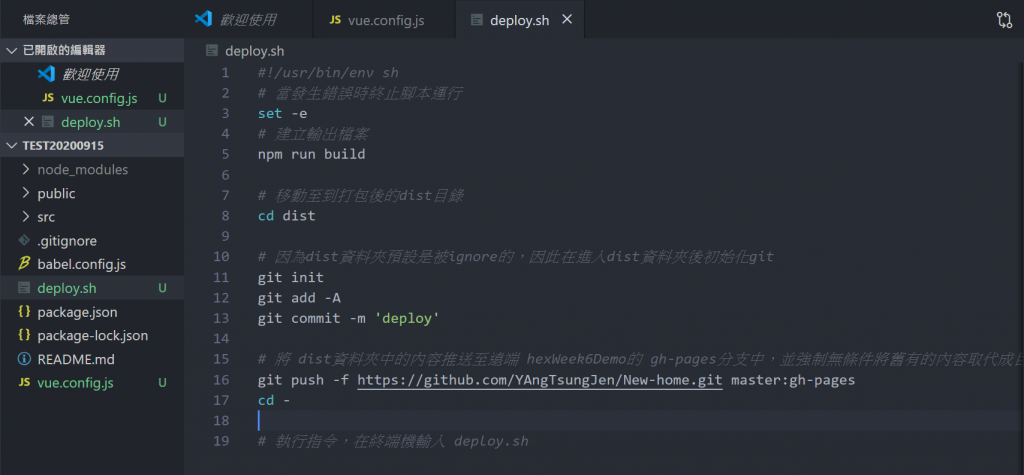
test20200915 專案內,新增 deploy.sh 檔案
#!/usr/bin/env sh
# 當發生錯誤時終止腳本運行
set -e
# 建立輸出檔案
npm run build
# 移動至到打包後的dist目錄
cd dist
# 因為dist資料夾預設是被ignore的,因此在進入dist資料夾後初始化git
git init
git add -A
git commit -m 'deploy'
# 將 dist資料夾中的內容推送至遠端 hexWeek6Demo的 gh-pages分支中,並強制無條件將舊有的內容取代成目前的內容(指令 git push -f)
git push -f https://github.com/YAngTsungJen/New-home.git master:gh-pages
cd -
# 執行指令,在終端機輸入 deploy.sh
https://github.com/YAngTsungJen/New-home.git 需替換成自己的 Github repo
去 Github 上複製,如下圖:
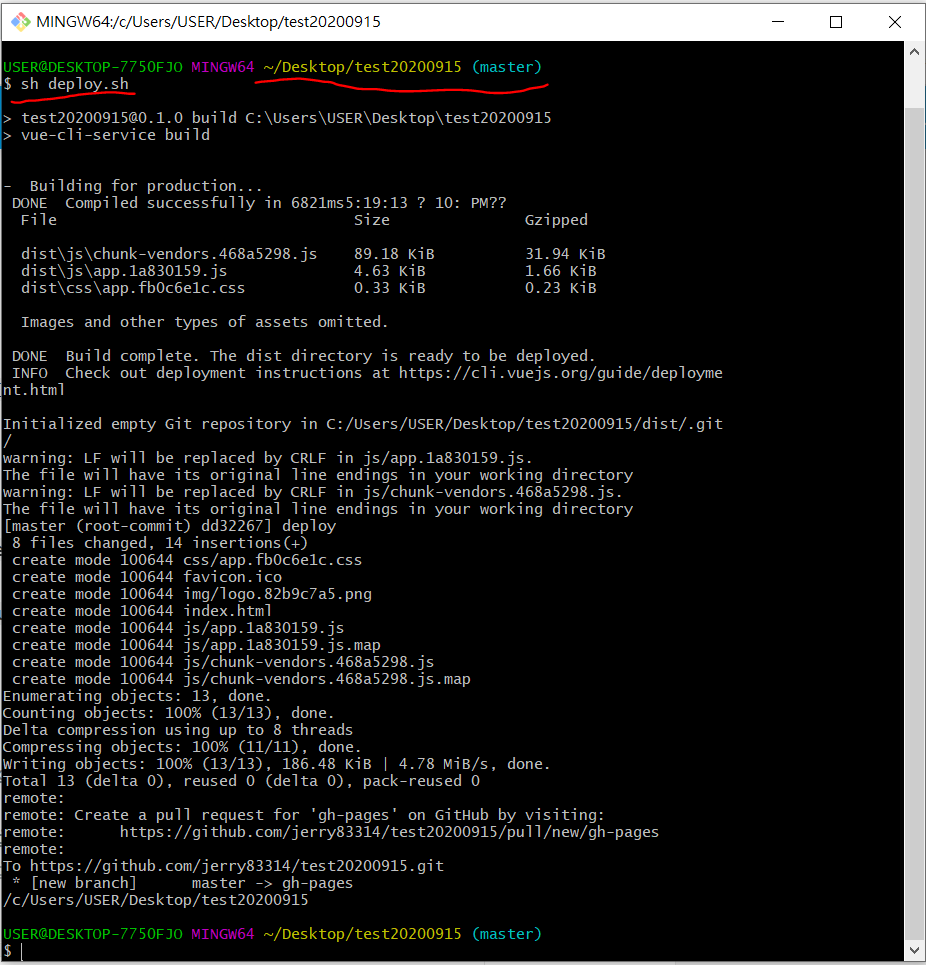
7. 接著打開 Git 工具,進入到 test20200915 專案內,執行 sh deploy.sh
如下圖:
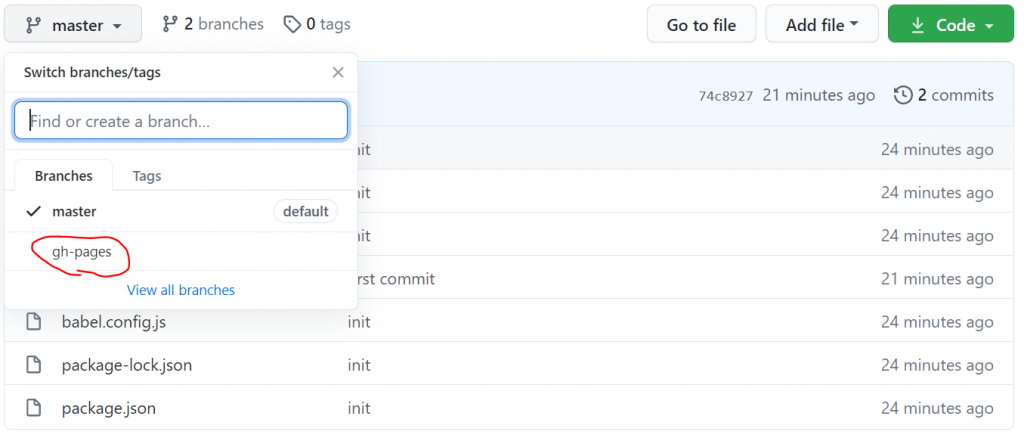
8. 刷新 Github 就會發現多了一個 gh-pages 的分支,build 出來的 dist 資料夾內的內容都會被放在這裡
如下圖:
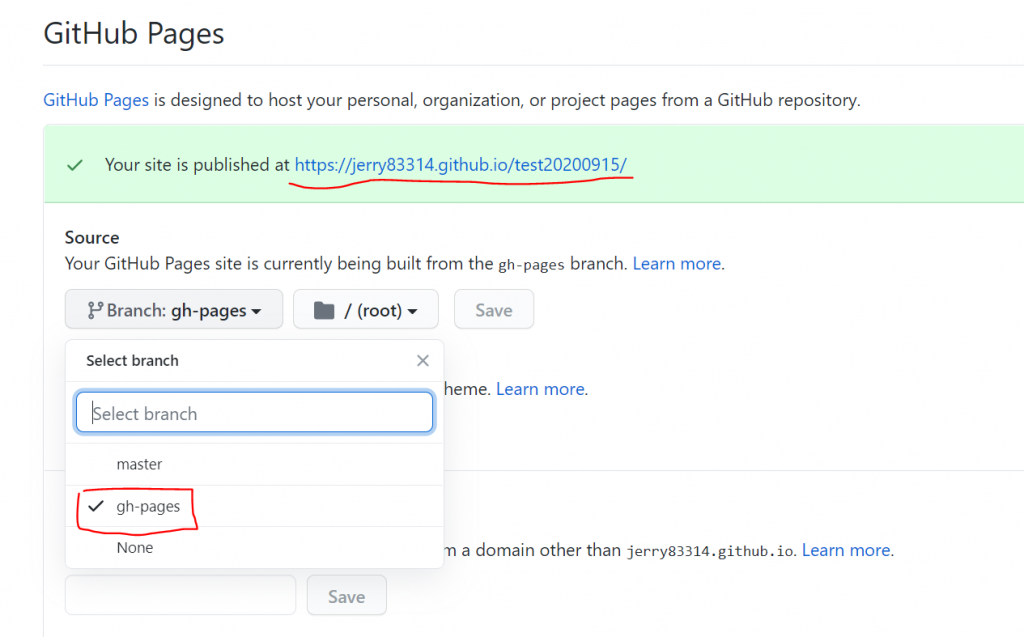
9. 進入 repository 的 setting 的 Github Pages 部分,選擇 gh-pages 然後 save,該網址即可以使用
如下圖:
10. 專案內如有更動,即可使用 git add .git commit -m "修改內容"git push
三個指令先更新 Github 上 master 的部分
11. 接著在 Git 工具執行 sh deploy.sh 更新 gh-pages 的部分,即完成所有動作
PS. Github 頁面更新有時需要等待幾分鐘GIT 工具連結如下: 連結
